The Setup
For local development (making a website on your computer), then the root directory and web root directory depends on what software you are using to create the local development environment.
If you are using a set of Docker containers, like with PMAMP, then the file system is actually based on the Virtual Machine created by Docker (not your personal computer). The path to the web root could be something like /var/www/coolsite/
If you are using something like XAMPP, then your root directory is on your computer. The path to the web root could be something like C:\xampp\htdocs\
For the examples on this page, we'll assume a set up using PMAMP.
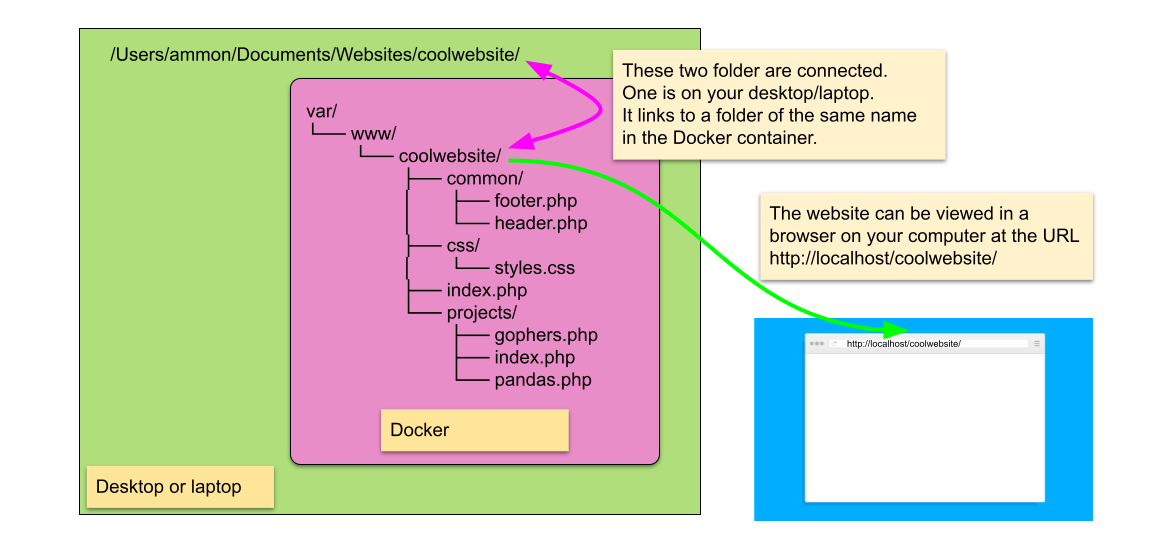
Our website files will have a local computer location (something like /Users/ammon/Documents/Websites/coolwebsite/) where the Docker files will reside. This is where we can edit the files.
But they will also have a path relative to their existence in the Docker container. This path is:
/var/www/coolwebsite/
The files in this folder will be available on the following website address, or URL
http://coolwebsite.com/
NOTE: A quick clarification about Docker on you computer. Docker creates a virtual machine (or several) and runs them on your computer. For all intents and purposes, it is like you have multiple computers running at the same time. They are able to interact with each other in a limited and specific fashion.
Therefore, when you run a web server in a Docker container, the server/computer root directory, and the web root directory are relative to the Docker container, not your local computer.
Absolute Paths
In PHP, file paths are associated with the file system of the computer. The root directory in a PHP file path maps to the the root directory of the computer, or web server (or Docker container).
We often include other PHP files in our PHP code. This makes it easy to modularize our website. We can take the common HTML or other code, and place it in a separate file for all other PHP files to access. For example, we can take the HTML for the beginning of a website and place it in a header.php file. Then all of the website's pages can reference, or include, the header.php file to get all of the HTML.
For example, let's say we have this folder structure for our website:
> tree -L 4 var/ var/ └── www/ └── coolwebsite/ ├── common/ │ ├── footer.php │ └── header.php ├── css/ │ └── styles.css ├── index.php └── projects/ ├── gophers.php ├── index.php └── pandas.php
The header.php file contains the following code
<!doctype html> <html lang='eng'> <head> <title>Website Title</title> <link href='/css/style.css' rel='stylesheet'> <meta charset="UTF-8"> </head> <body id="php"> <div id="wrapper"> <nav> <a href="#">Link to page</a> <a href="#">Link to page</a> <a href="#">Link to page</a> </nav>
Now, we can include the header.php in any other file without the need to type in all the HTML. Another benefit, is that we can change the code in one place, and all other files get those changes.
Instead of our projects/gophers.php file like this:
<!doctype html>
<html lang='eng'>
<head>
<title>Website Title</title>
<link href='/css/style.css' rel='stylesheet'>
<meta charset="UTF-8">
</head>
<body id="php">
<div id="wrapper">
<nav>
<a href="#">Link to page</a>
<a href="#">Link to page</a>
<a href="#">Link to page</a>
</nav>
<main>
<h1>Gophers!</h1>
<p>All the cool content about gophers</p>
<p>Another paragraph about these cute little tunnel diggers.</p>
</main>
<footer>
<p>© 1922-2022, The Cool Website.</p>
<p>Bringing cool stuff to you daily since 1922</p>
</footer>
</div>
</body>
</html>
It can now look like this:
<?php include '/var/www/coolwebsite/common/header.php'; ?>
<main>
<h1>Gophers!</h1>
<p>All the cool content about gophers</p>
<p>Another paragraph about these cute little tunnel diggers.</p>
</main>
<footer>
<p>© 1922-2022, The Cool Website.</p>
<p>Bringing cool stuff to you daily since 1922</p>
</footer>
</div>
</body>
</html>
Absolute paths can take a few different forms in PHP. They all come out to the same thing, though; the path from the root of the computer to the file you select.
PHP has built in, Super Global variables that can help us create the file path. The variable $_SERVER['DOCUMENT_ROOT'] is a shortcut for the file path from the root of the server to the web root folder.
This can be used in the code above like this:
<?php include $_SERVER['DOCUMENT_ROOT'] . 'common/header.php'; ?>
In our example here, $_SERVER['DOCUMENT_ROOT'] maps to /var/www/coolwebsite/
This Super Global Variable is beneficial when writing PHP code, because the path to the web root directory may change if you move the code from a local development to a web server, or from web server to a different web server.
The thing to remember when using Absolute Paths in PHP is that the path is relative to the server or computer where the script is running. That path begins at the root of the computer.
Relative Paths
A Relative Path in PHP means that the path depends upon the folder in which the script resides when it is called.
If we remember our folder structure for our website:
> tree -L 4 var/ var/ └── www/ └── coolwebsite/ ├── common/ │ ├── footer.php │ └── header.php ├── css/ │ └── styles.css ├── index.php └── projects/ ├── gophers.php ├── index.php └── pandas.php
If the footer.php file looks like this:
<footer>
<p>© 1922-2022, The Cool Website.</p>
<p>Bringing cool stuff to you daily since 1922</p>
</footer>
If we want to include the footer.php file into our pandas.php file using a relative path, we would do it like so:
<!doctype html>
<html lang='eng'>
<head>
<title>Website Title</title>
<link href='/css/style.css' rel='stylesheet'>
<meta charset="UTF-8">
</head>
<body id="php">
<div id="wrapper">
<nav>
<a href="#">Link to page</a>
<a href="#">Link to page</a>
<a href="#">Link to page</a>
</nav>
<main>
<h1>PANDAS!</h1>
<p>All the cool content about pandas</p>
<p>Another paragraph about these cute two-tone bears.</p>
</main>
<?php include '../common/footer.php'; ?>
</div>
</body>
</html>
To indicate that you are traversing the file structure (or moving in and out of folders, or up and down into folders), you will use two periods (..) to represent moving out of a folder, or up the structure.
As another example, if we want to include the gopher.php file into the /var/www/coolwebsite/projects/index.php file (just for illustrative purposes), we could do so like this:
<?php include 'gopher.php'; ?>
Since both files are in the same directory, you just need to include the filename and no other path information.
The thing to remember for Relative Paths in PHP, is that the file path is determined by the folder in which the PHP file resides that uses the relative path.
If the file path starts with periods .., or does not start with a forward slash /, then it is a Relative path.