The Set Up
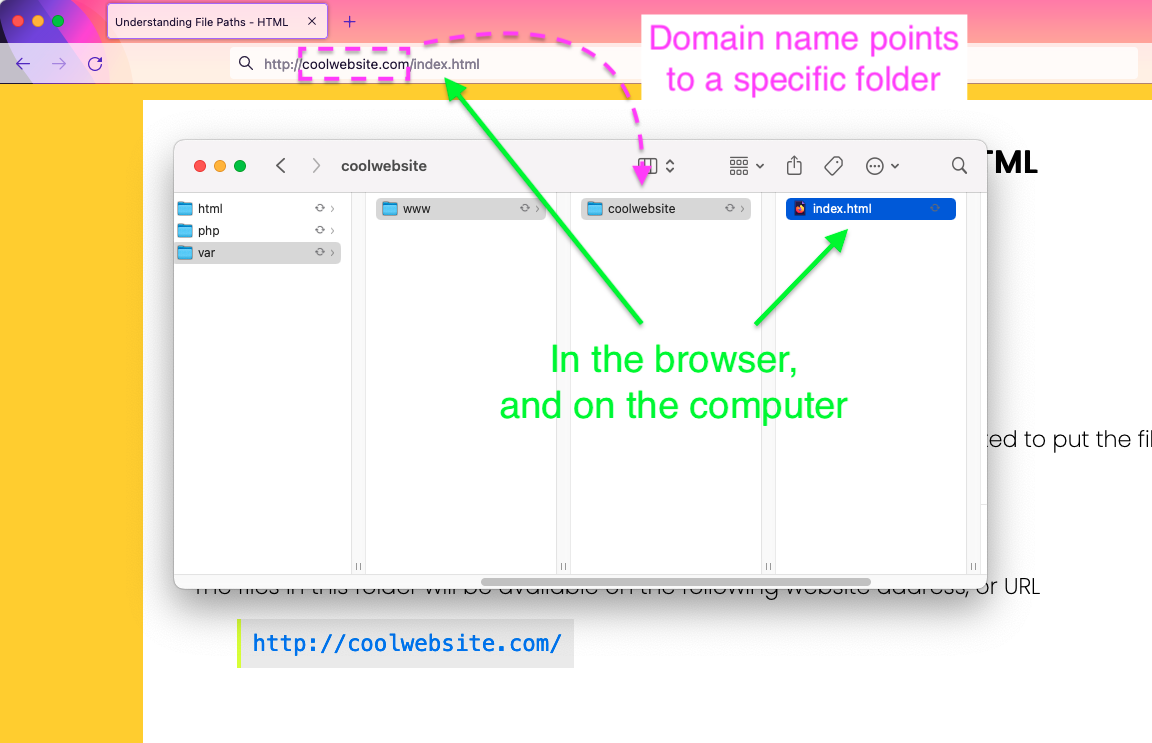
Let's suppose that we have a website hosted on a server. We are instructed to put the files to be served in the following directory.
/var/www/coolwebsite/The files in this folder will be available on the following website address, or URL
http://coolwebsite.com/Absolute Path
The root, or start of the file path, is the directory from where the website is served.
Let's say that we create an HTML file named index.html in the /var/www/coolwebsite/ folder with the following link.
<a href="/projects/pandas.html">My Panda Project</a>
This produces the following URL
http://coolwebsite.com/projects/pandas.html
and links to the following file on the web server/computer.
/var/www/coolwebsite/projects/pandas.html
We could also include the full URL in the link. This is also an acceptable absolute file path.
<a href="http://coolwebsite.com/projects/pandas.html">My Panda Project</a>
By using the Fully Qualified Domain Name (FQDN) or using the forward slash /, you can access the web root of that website.
The forward slashes in a website address (after the FQDN) reference folders in the web root. (Unless you are using a web framework that utilizes routing.)
For example, the address http://coolwebsite.com/index.html points to a file in the web root directory named index.html

A web server translates the domain name (FQDN) to a specific folder. This allows a web server to handle multiple websites.
In very simplistic terms, every domain name points to a specific folder. This folder becomes the web root, or root directory, for that website.
Absolute paths start at the web root, or root directory for the website, which is a specific folder on the server. The domain name points to that folder. Everything after the domain name in the URL corresponds to folders and files in the web root.
| Code in HTML file | URL in Browser | File path on server |
|---|---|---|
| <a href="/projects/pandas.html">Panda Projects</a> | http://coolwebsite.com/projects/pandas.html | /var/www/coolwebsite/projects/pandas.html |
| <link href="/css/styles.css" rel="stylesheet"> | http://coolwebsite.com/css/styles.css | /var/www/coolwebsite/css/styles.css |
| <img src="/images/logo.jpg"> | http://coolwebsite.com/images/logo.jpg | /var/www/coolwebsite/images/logo.jpg |
The thing to remember with Absolute Paths is that they start with a forward slash (/) or a domain name (http://....) which means they map to the web root directory.
Relative Path
Relative paths depend upon the where file "lives", the folder in which the file resides.
If we create the following link in our index.html file that resides in the /var/www/coolwebsite/ folder
<a href="relative.html">Relative link</a>
then in order for that file to be served, it would need to reside in the same folder as the index.html file.
/var/www/coolwebsite/relative.html
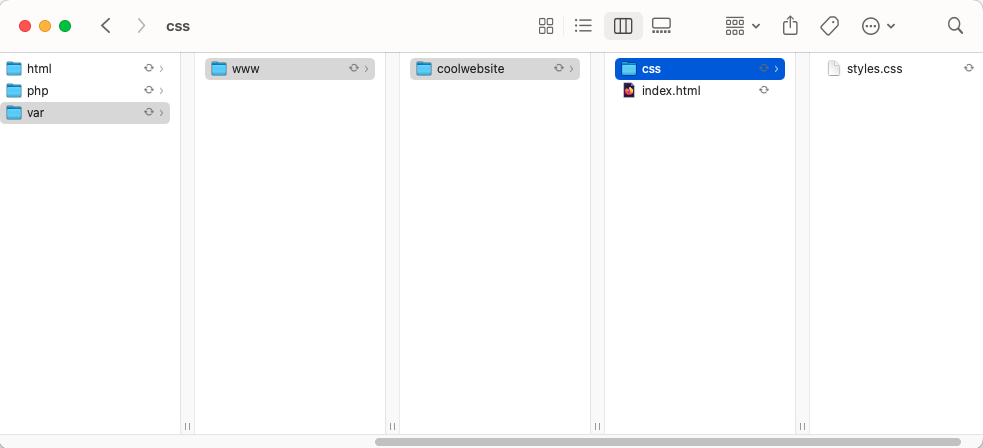
Let's say we have a css folder for holding all the CSS styles. It is at /var/www/coolwebsite/css/, and we have a styles.css file in there - /var/www/coolwebsite/css/styles.css
In order to access that file from our /var/www/coolwebsite/index.html file, we can use the following path in our HTML code
<link rel="stylesheet" href="css/styles.css">
The index.html file and the css folder reside in the same coolwebsite folder.

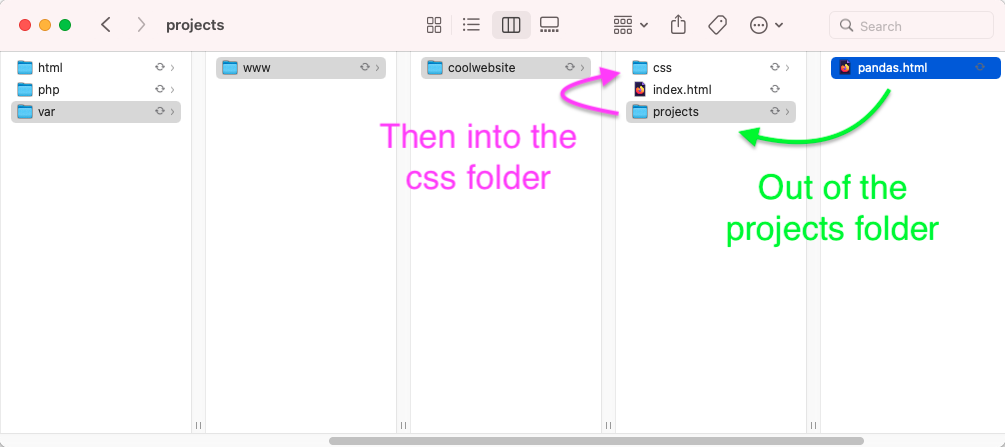
Now, what about our pandas.html file? In order for it to access the styles.css file, it needs to go outside it's parent directory (projects), then into the css folder.

To indicate that you are traversing the file structure (or moving in and out of folders, or up and down into folders), you will use two periods (..) to represent moving out of a folder, or up the structure.
The code in the pandas.html file to include the styles.css file would be
<link href="../css/styles.css" rel="stylesheet">
Why do we say up and down the file structure? Traditionally, back in the ancient days of computing when interaction with the computer was purely text based, the 'graphical' depiction of the file structure was that of a tree, or outline of folders and files. It might looks something like this:
> tree -L 4 var/ var/ └── www/ └── coolwebsite/ ├── css/ │ └── styles.css ├── index.html └── projects/ └── pandas.html
Thus, using .., you can traverse the entire file structure of the website, and the server (as far as is allowed).
The thing to remember with Relative paths is that they depend upon the location of the file that uses the path.
If the file path starts with periods .., or does not start with a forward slash /, then it is a Relative path.
