Visual Studio Code (VS Code)
Introduction
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. It is available for Windows, Mac and Linux and is free and open-source. Do not mistake it for Visual Studio, they are different applications.
For CSE 340 we use Visual Studio Code. To run your PHP code you will run the Docker containers which start the Apache and MySQL servers, then open your browser and go to http://lvh.me/phpmotors (or http://localhost/phpmotorsthen navigate to the desired file or location using the address bar in your browser. There is an extension that we can add to VS Code that will speed this up, the end result will be the same.
This document covers three topics:
Installation on Windows
Video Demonstration
This video demonstrates downloading and installing Visual Studio Code for Windows. The demonstration is of an older version of Visual Studio Code so there may be some slight variation to the steps. Watch the video through the 1:48 mark.
Steps
- Open a web browser and enter code.visualstudio.com
- Once loaded, click the large green "Download" button on the left to download the installer.
- After the download is complete, launch the installer.
- If presented with the security warning(s) asking if it is OK for the software to change your PC?, proceed by clicking "Yes".
- Click "Next."
- Accept the license agreement and click "Next."
- On the following screens click "Next."
- When you reach the screen with the "Install" button, click it.
- When done, click "Finish" to close the installer.
Installation on Mac
Video Demonstration
This video demonstrates downloading and installing Visual Studio Code for Mac. Watch the video through the 2:33 mark.
Steps
- Open a web browser and enter code.visualstudio.com
- Once loaded, click the large green "Download" button on the left.
- After the download is complete, open the ZIP file.
- The ZIP file contains the "Visual Studio Code" program.
- Drag and drop the program to "Applications."
Overview

Welcome Screen
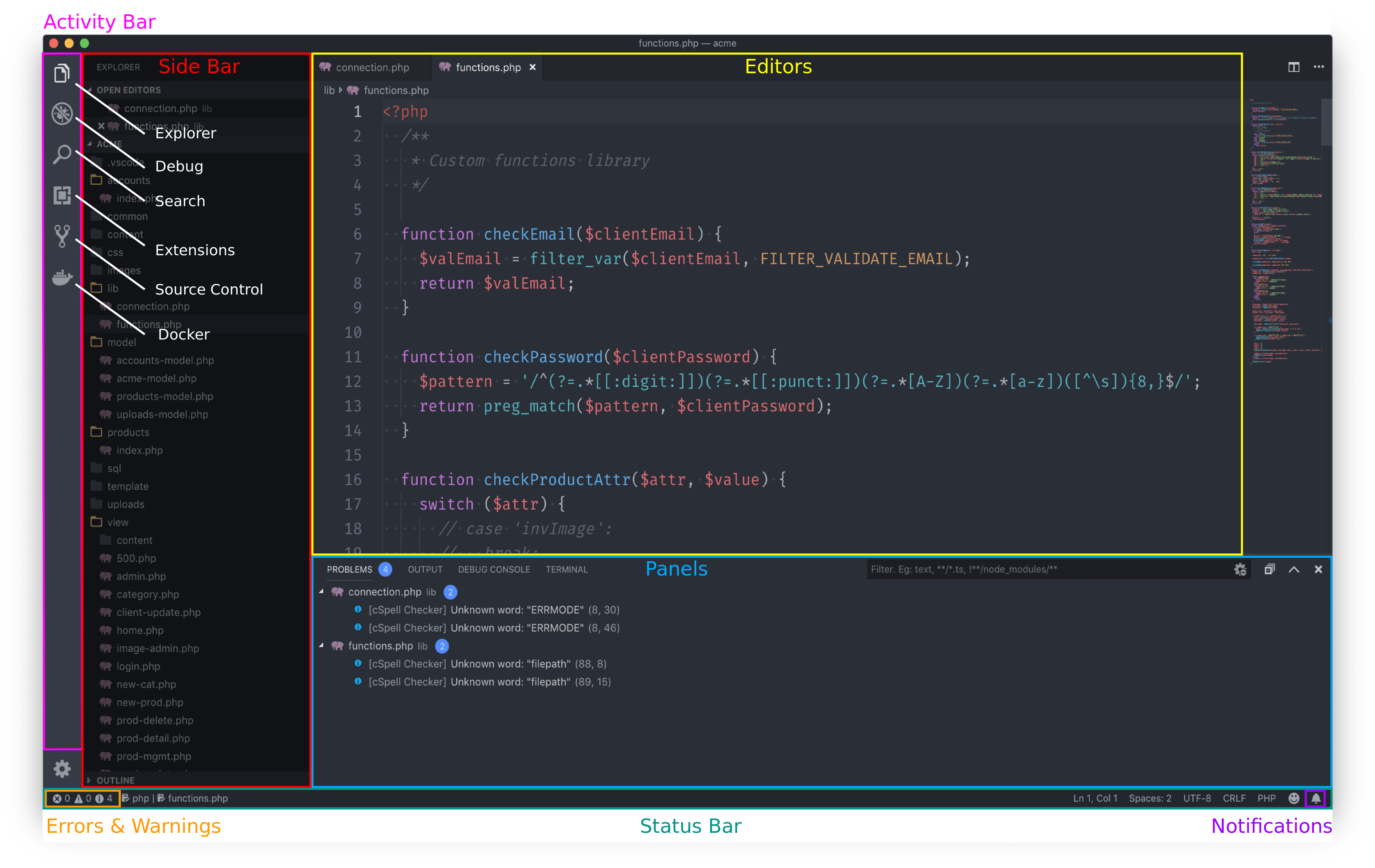
You can open recent folders, settings, etc.Activity Bar
Explorer - The Explorer area is where you manage the files and subfolders of the currently opened folder.
Search - The Search area is where you can search for specific text throughout the open project or open files.
Debug - We will not be using this feature of VS Code.
Extensions - Add or manage extensions for VS Code.
Source Control - The Source Control area is where you can sync files to a version control system (e.g. GitHub or GitLab)
Docker - We will not be using this feature of VS Code.
Side Bar
Shows the view you selected in the Activity Bar.
Editor
The most important part of the application is the Editor area on the right side. Here you can open and edit your code files. It’s possible to open up to three files side-by-side.
Status Bar
The bar at the bottom of the application gives you access to information about the opened project and the open files.
Errors and Warnings - Lists the number of errors and warnings currently found in the open project. Clicking it will open the Problems panel which lists the errors and warnings.
Notification - A bell icon will appear when new notifications are available. Click it to view them.
Panels
Here you can choose from four different panel. You need only to concern yourself with the Problems view.
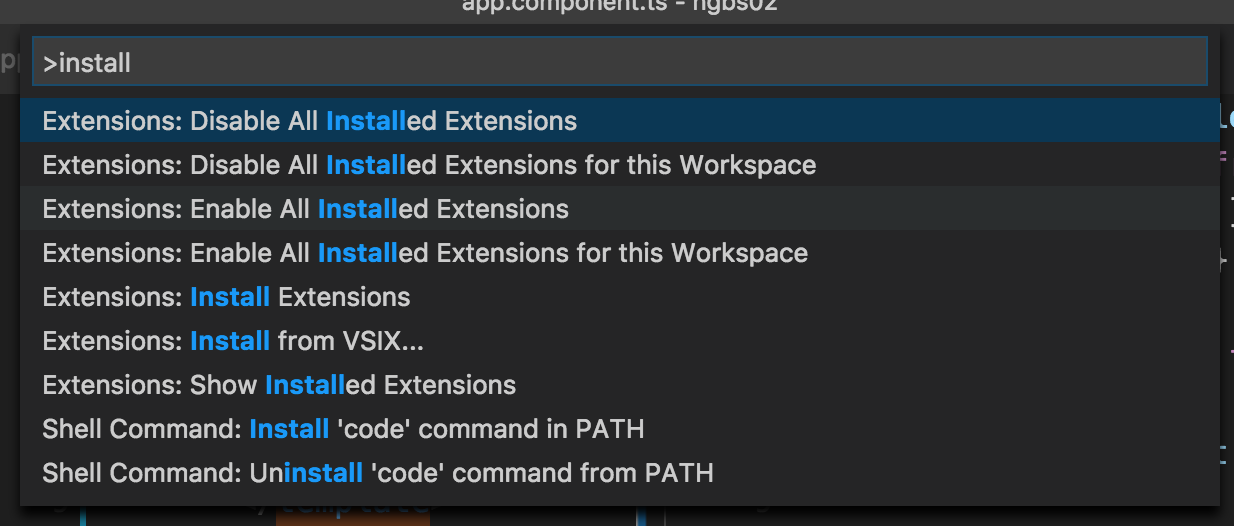
Command Palette

Use Ctrl+Shift+P on Windows or ⌘+Shift+P on Mac to open the palette and start typing the command you want to run. All functions of Visual Studio Code can be accessed here.
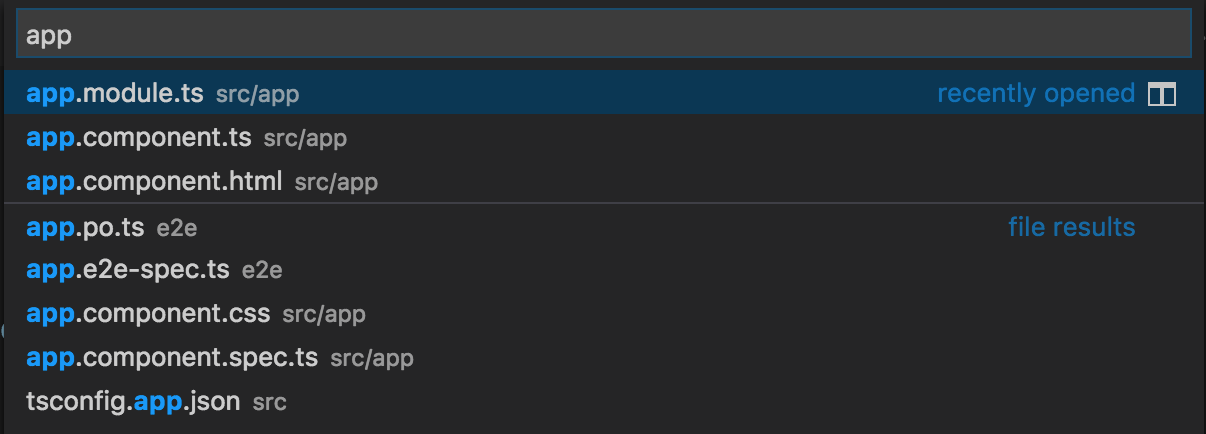
Quick File Navigation

Use Ctrl+P on Windows or ⌘+P on Mac to open the file search dialog. Start typing and you’ll get back a result list with matching file names.
Extensions
Like most modern tools, VS Code can have additional tools added to it for extending its functionality. There are several extensions that are recommended for working with PHP and Sql in our class. To add these extensions, click on the extensions button and then, type their names in the provided search box. Click on the "Install" button for each tool to add it.
- Prettier - used to quickly format code for readability.
- File Utils - adds functionality to the File Manager panel.
- PHP Intelephense - add PHP code hinting to speed up PHP code writing.
Keyboard Shortcuts
Many times tasks can be accomplished using keyboard shortcuts instead of using a mouse. VS Code has a large list of shortcuts that can be found in the Help > Keyboard Shortcut Reference menu. However, it is very large and can be overwhelming.
Instead, a shorter version has been created that features only those commands (both operating system and VS Code) shortcuts that seem to be used often. Download and print this shortened list of keyboard shortcuts and learn them to save yourself time and energy.
